Veel websites hebben tegenwoordig een mobiele versie speciaal voor gebruik op een Apple iPhone of ander merk smartphone. Een leuke functie van iOS is dat je net zoals bij een App een icoontje op je home screen kunt plaatsen waarmee je direct een mobiele website kunt openen.
Als je een dergelijk icoontje op je iOS device wilt toevoegen ga je als volgt te werk:
- Start de Safari internet browser op je iPhone
- Ga naar de gewenste mobiele site (bijvoorbeeld deze website, of de website van WAAG coaching)
- Klik op de Favorieten (+) kop onderaan het scherm
- Klik op “Add to Home Screen”
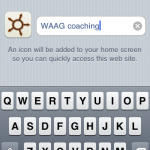
- Type een naam voor het pictogram dat zal verschijnen op uw home-scherm
- Klik op de ‘Add’ knop
Je ziet nu een pictogram op het home-scherm dat verwijst naar de mobiele website. Handig!



Great! Thanks for the share!
Ha! Dat is nog eens handig, met het icoontje lijkt het nu net of de website een app is!
Ziet er inderdaad mooi uit! Maar hoe plaats ik een icoon in mijn word press website, zodat het er ook zo mooi uit ziet? Als ik mijn website nu op het beginscherm zet, zie ik een deel van mijn home page. Mooier zou zijn als daar mijn logo zou staan.
Als je een recente versie van WordPress gebruikt kan je via de customizer eenvoudig zelf een favicon toevoegen. Je dient daarvoor een afbeelding van 512×512 pixels te uploaden via de menu optie ‘Site identiteit’. Succes!
Dit is echt super handig als je vaak en snel dezelfde site nodig hebt. Ik gebruik het redelijk vaak!